
Rails でリンクをつける方法を教えて下さい。
そんな疑問にお答えします!
link_to メソッドの役割
link_to は a タグを作るためのヘルパーメソッドです。
a タグはリンクの基本ですので、Ruby on Rails では link_to を多用します。
link_to の基本は以下の通りです
<%= link_to "表示文字列", "URL or パス" %>引数は
| 第1引数 | 表示される文字列 |
| 第2引数 | リンク先に URL もしくは パス |
実行すると以下のような a タグを出力します。
<a href="URL or パス">表示文字列</a>a タグを書くのではだめなの?
Webアプリケーションでは、ほとんどのリンク先は動的です。
例えば Post モデルの詳細ページは /posts/:id の形式になりますが、レコードごとに :id が異なるため /posts/1 や /posts/2 など :id 部分が動的になります。
これを a タグを使って実現しようとすると以下のようなコードになります。
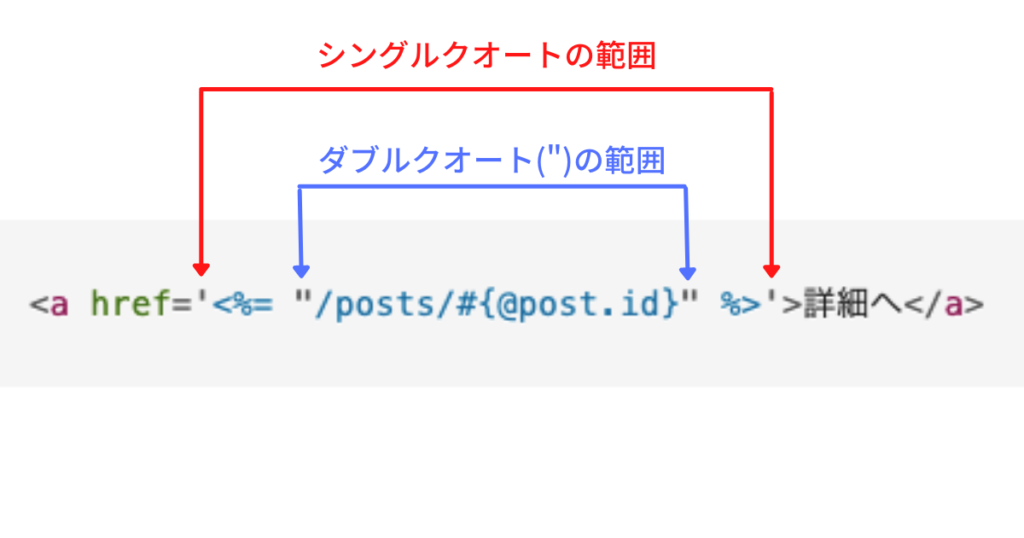
<a href='<%= "/posts/#{@post.id}" %>'>詳細へ</a>シングルクオートとダブルクオートが入れ子になり読みづらいことがわかると思います。

一方 link_to を使うと以下のようになります。
<%= link_to '詳細へ', "/posts/#{@post.id}" %>入れ子が無くなってコードがスッキリします。
どんなタグができるか確認できるようにしよう
link_to を使いこなせるようになるコツは、どのようなタグが生成されるかをしっかりと確認することです。
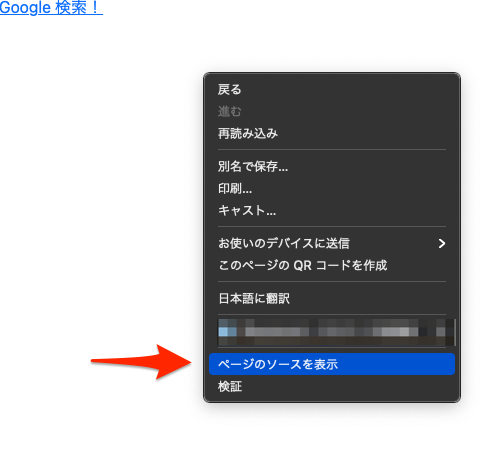
Google Chrome の場合は右クリックから「ページのソースを表示」で生成されたHTMLを確認できます。

また、見たい箇所を右クリックして「検証」を選択すると・・・

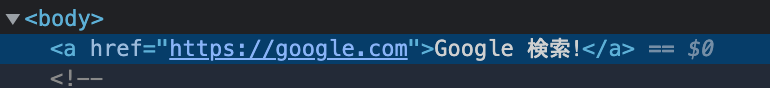
以下のようにデベロッパーツール上で確認することもできます。

link_to の利用パターン
それでは link_to の書き方のパターンを紹介していきます!
基本
第1引数に表示したい文字列、第2引数にリンク先URL(もしくはパス)の文字列を指定します。
<%= link_to "Googleへ", "https://google.com" %>以下のような a タグが生成されます。
<a href="https://google.com">Googleへ</a>_pathヘルパーを使う
ルーティングで作成される _path ヘルパーメソッドを利用することができます。
例えば、以下のようなルーティングが設定されている場合は、
Prefix Verb URI Pattern Controller#Action
post GET /posts/:id(.:format) posts#show
post_path というメソッドが利用できるようになります。
≫ 参考: rails routes コマンドの読み方を徹底解説
以下のコードを書くと
<%= link_to "表示文字列", post_path(100) %>以下のような a タグが生成されます。
<a href="/posts/100">表示文字列</a>モデルのインスタンスを使う
モデルのインスタンスを第2引数に指定することもできます。
<%= link_to "表示文字列", Post.find(1) %>第2引数に Post.find(1) のように id = 1 を持つ Post モデルのインスタンスを渡してみました。
この場合は
<%= link_to "表示文字列", post_path(Post.find(1).id) %>のように書いたのと同じ動作となります。
モデルのインスタンスを第2引数に渡した場合は
- 指定したインスタンスのクラス名をスネークケースに変更
- _pathをつける
の手順で変換したものが呼び出されるメソッド名になるというルールがあります。
上記の例では Post.find(1) の戻り値は Post クラスのインスタンスなので
- Post → post (スネークケースへ)
- post → post_path (_pathを追加)
となります。
生成される a タグは以下のようになります
<a href="/posts/1">表示文字列</a>コントローラ名 + アクション名で指定する
_path ヘルパーが使えるのはルーティングにおいて Prefix が設定されているときだけです。
設定されていないときは、対象のコントローラ名とアクション名を指定することで実現できます。
例えば、config/routes.rb に以下のように記述した場合は
get 'posts/:id', to: 'posts#show'ルーティングを確認すると以下のようになります。
$ rails routes
Prefix Verb URI Pattern Controller#Action
GET /posts/:id(.:format) posts#showPrefix に何も無いため、このルーティングに対する _path のヘルパーメソッドが使えません。
そのような場合には controller: オプションと action: オプションを使って以下のように指定することで対応できます。
<%= link_to "表示文字列", controller: :posts, action: :show, id: 100 %>
id も指定しているのは URI パターンにパラメータ :id があるからです。
以下のように a タグが生成されます。
<a href="/posts/100">表示文字列</a>さらに URL パターンのパラメータでないパラメータ名を指定した場合は ? 以降に query パラメータとして出力されます。
例えば、先程のコードに URL パターンに無いパラメータ keyword: を指定すると
<%= link_to "表示文字列", controller: :posts, action: :show, id: 100, keyword: 'foo' %>以下のように ?keyword=foo が追加されます。
<a href="/posts/100?keyword=foo">表示文字列</a>class を指定する
class を指定したい場合は class: オプションを記述します。
<%= link_to "表示文字列", "", class: "btn btn-primary" %>上記ではBootstrap のクラスを指定してみました。
以下のような a タグが生成されます。
<a class="btn btn-primary" href="">表示文字列</a>Bootstrap が使える状態で表示すると以下のように CSS が適用されていることが分かります。

style を指定する
class と同様に style 属性を指定することもできます。指定するには style: オプションを記述します。
<%= link_to "表示文字列", "", style: "background-color: red;" %>背景色を指定してみました。
以下のような a タグが生成されます。
<a style="background-color: red;" href="">表示文字列</a>表示してみると style 属性が適用されていることが分かります。

別タブで開く target, rel
別のタブで開くリンクは target 属性を指定する必要があります。
link_to で target 属性を指定するには、target: 属性と rel: 属性を記述します。
<%= link_to "Google 検索!", "https://google.com", target: "_blank", rel: "noopener" %>以下のような a タグが生成されます。
<a target="_blank" rel="noopener" href="https://google.com">Google 検索!</a>HTTPメソッドをGET以外にする
a タグは基本的に HTTP メソッドが GET になりますが、Ruby on Rails では data-method 属性を記述することで他の HTTP メソッドでリクエストできるようになります。
data-method 属性を指定するには link_to で method: オプションを指定します。
<%= link_to "削除", post_path(1), method: :delete %>以下のような a タグが生成されます。
<a rel="nofollow" data-method="delete" href="/posts/1">削除</a>data-method=”delete” があることで、このリンクをクリックしたときに DELETE /posts/1 というリクエストが発生するようになります。
confirm ダイアログを表示する
削除時など、間違えてクリックしたのではないかを確認するためにアラートダイアログを表示することがあります。

link_to でこれを実現する場合は、data オプションにキー=confirm、値=表示するメッセージとするハッシュを指定ます。
例えば以下のように記述すると
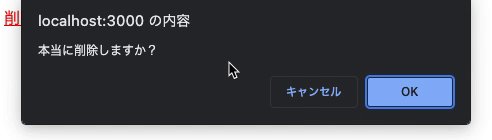
<%= link_to "削除", post_path(1), method: :delete, data: { confirm: '本当に削除しますか?' } %>以下のような a タグを生成します。
<a data-confirm="本当に削除しますか?" rel="nofollow" data-method="delete" href="/posts/1">削除</a>マウスイベント
マウスイベントに対する Javascript による処理を記述することもできます。

例えば onclick に対する処理を記述する場合は、
<%= link_to "クリック!", onclick: 'alert("メッセージ");' %>のように onclick: オプションで指定し、以下のような a タグが生成されます。
<a onclick="alert("メッセージ");" href="">クリック!</a>onclick オプション以外にも以下のようなイベントが登録できます。
| イベント | 説明 |
|---|---|
| onclick | クリック時 |
| ondblclick | ダブルクリック時 |
| onmousedown | クリックボタンを押した時 |
| onmouseup | クリックボタンを押した後、上げたとき |
| onmouseover | マウスポインタがリンクの上に来た時 |
| onmousemove | マウスポインタが動いた時 |
| onmouseout | マウスポインタがリンク上から出た時 |
| onkeypress | キーボードのキーを押して離れた時 |
| onkeydown | キーボードのキーを押した時 |
| onfocus | リンクをフォーカスした時 |
| onblur | リンクからフォーカスが外れた時 |
画像にリンクをつける
画像にリンクをつける場合は、HTML では a タグの中に img タグを記述する形になります。
以下のような画像のリンクを作る場合は

以下のように img タグを a タグの中に記述する必要があります。
<a ...>
<img ...>
</a>このように、a タグの中に別のタグを含めるように生成する場合は link_to にブロック(do 〜 end)を渡す必要があります。
その場合は以下のような形式となります。
<%= link_to "URL or パス" do %>
ここにタグを記述
<% end %>注意点として、これまでの link_to では第1引数が表示文字列、第2引数がリンク先でしたが、do 〜 end を指定するときは第1引数がリンク先となります。
例えば以下のように記述すると、
<%= link_to 'https://google.com' do %>
<%= image_tag 'pose_pien_uruuru_woman.png', size: '50x50' %>
<% end %>以下のようなタグが生成されます。
<a href="https://google.com">
<img src="/assets/pose_pien_uruuru_woman-xxxxxxxxx.png" width="50" height="50" />
</a>まとめ
link_to の役割と、利用パターンを解説しました。
a タグは Web アプリケーションの基本要素ですので、link_to をどんどん使って使いこなせるようになりましょう!



